Custom responsive Post Grid in WordPress with no plugin required
WordPress offers numerous ways to display content in an engaging manner, and one popular solution is a Post Grid—a grid layout that presents posts in columns, providing a clean and organized look that captures the attention of visitors. In this article, we’ll show you how to create a responsive post grid that displays the latest 4 posts from a specific category and adapts seamlessly to different screen sizes, such as mobile phones and tablets. This guide is optimized for search engines (SEO) to attract maximum traffic from Google.
Why Use a Post Grid in WordPress?
Post grids are highly effective in improving user experience. They make it easier for visitors to scan through content quickly and discover relevant posts. Whether you’re running a blog, an online magazine, or any other content-heavy website, a post grid can help you highlight specific posts in an appealing way.
Step-by-Step Guide to Creating a Post Grid in WordPress
In this guide, we will use a combination of PHP and CSS to create a post grid in WordPress. We’ll focus on displaying posts from a specific category—such as “News” or “Updates”—and ensure the grid is fully responsive. The layout will show 1 post per row on mobile devices, 2 posts per row on tablets, and 4 posts per row on larger screens, displaying the 4 most recent posts.
1. Create a Custom Post Grid with PHP
To display the latest 4 posts from a specific category, we’ll use WP_Query, which allows you to fetch posts based on specific parameters. Add the following code to your WordPress theme’s functions.php file.
<?php
function custom_post_grid($atts) {
ob_start();
$args = array(
'post_type' => 'post',
'posts_per_page' => 4, // Display only the latest 4 posts
'category_name' => 'news', // Replace with the slug of your category or remove this line for all categories
);
$query = new WP_Query($args);
if ($query->have_posts()) : ?>
<div class="post-grid">
<?php while ($query->have_posts()) : $query->the_post(); ?>
<div class="grid-item">
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
</div>
<?php endwhile; ?>
</div>
<?php endif;
wp_reset_postdata();
return ob_get_clean();
}
add_shortcode('custom_post_grid', 'custom_post_grid');
Explanation of the Code:
posts_per_page => 4: This parameter ensures that only the latest 4 posts are displayed.category_name => 'news': Replace'news'with the slug of your desired category (you can find this in the WordPress dashboard under Posts > Categories).
This function creates a custom shortcode [custom_post_grid] that you can use anywhere on your site to display a responsive grid of posts from a specific category.
2. Styling the Post Grid for Responsiveness
Next, you’ll need to style the post grid so that it adapts well to different screen sizes. Add the following CSS code to the Additional CSS section in your theme’s Customizer or directly in your theme’s stylesheet (style.css).
/* Grid container */
.post-grid {
display: flex;
flex-wrap: wrap;
justify-content: space-between; /* Space between items */
}
/* Grid item */
.grid-item {
width: 23%; /* Four items per row on large screens */
margin-bottom: 20px;
text-align: center;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); /* Subtle shadow */
padding: 10px;
}
/* Image in the grid */
.grid-item img {
width: 100%; /* Image fits within grid item */
height: auto; /* Keep aspect ratio */
border-radius: 5px; /* Rounded corners */
}
/* Post title */
.grid-item h2 {
font-size: 1.1em;
margin: 10px 0;
}
/* Title links */
.grid-item h2 a {
text-decoration: none;
color: #333;
}
.grid-item h2 a:hover {
color: #0073aa; /* Hover color */
}
/* --- Responsiveness --- */
/* Phones - 1 item per row */
@media only screen and (max-width: 600px) {
.grid-item {
width: 100%; /* Full width for one item per row */
}
}
/* Tablets - 2 items per row */
@media only screen and (min-width: 601px) and (max-width: 900px) {
.grid-item {
width: 48%; /* Two items per row */
}
}
Explanation of the CSS:
- Default layout (for large screens): Grid items take up 23% of the row’s width, allowing 4 items per row.
- On mobile devices (max-width: 600px): Each item takes up 100% of the width, showing 1 item per row.
- On tablets (601px to 900px): Each item takes up 48% of the width, allowing 2 items per row.
3. How to Use the Post Grid on Your WordPress Site
Once you’ve added the PHP and CSS code, you can easily display the grid by adding the following shortcode to any page or post in WordPress:
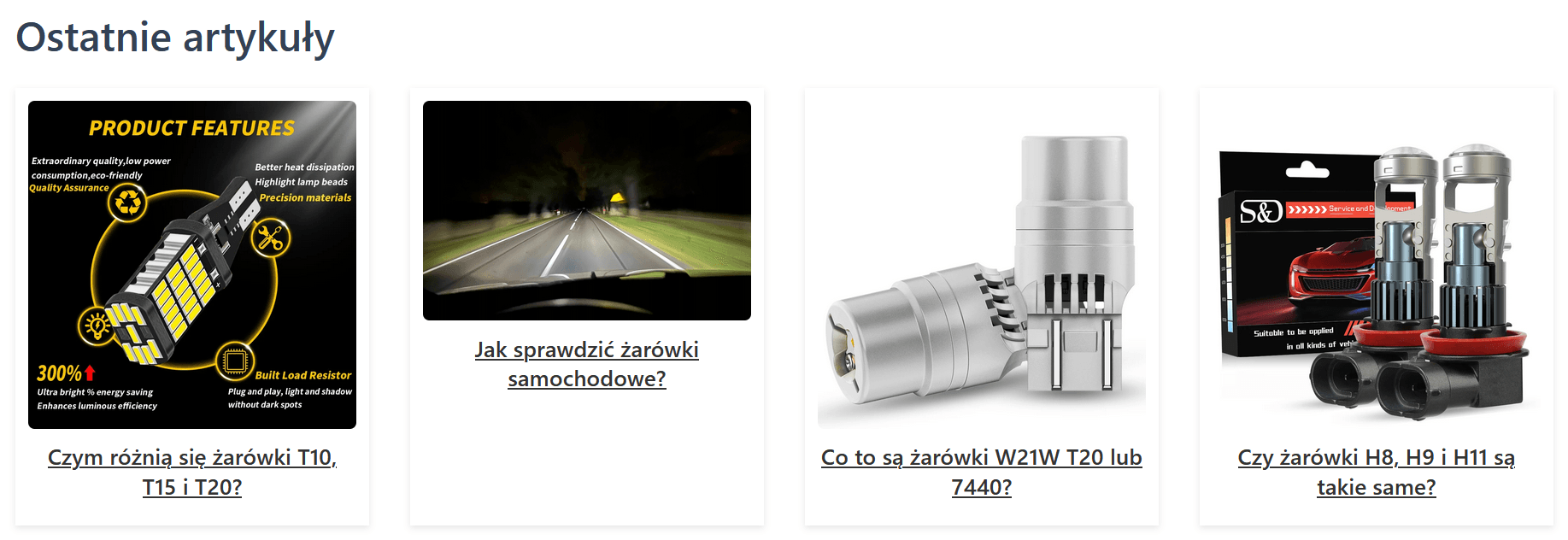
[custom_post_grid]This shortcode will generate a responsive grid of the latest 4 posts from the specified category. The grid will automatically adjust based on the screen size—showing 1 post per row on phones, 2 per row on tablets, and 4 per row on larger screens. It will look similar to specific products shown at website with shortcode.

SEO Benefits of Using a Post Grid
A well-designed post grid can greatly enhance your site’s SEO by improving user experience (UX). When visitors can easily find the content they are looking for, they are more likely to stay on your site longer, reducing bounce rates. Additionally, a grid layout is highly shareable, making it more likely that users will share your content on social media, driving more traffic to your site.
Here are some additional SEO tips for your post grid:
- Optimize Images: Ensure that the images used in your post grid are compressed for faster load times, as page speed is a key ranking factor for Google.
- Use Descriptive Titles and Alt Text: Make sure that each post in the grid has an SEO-friendly title and that the images have relevant alt text. This helps search engines understand the content better and can improve rankings.
- Mobile Optimization: Since this grid is fully responsive, it’s optimized for mobile, which is crucial as Google prioritizes mobile-first indexing.
Conclusion
By following this guide, you can create a responsive post grid in WordPress that showcases the latest 4 posts from a specific category. This approach enhances user experience and SEO, helping you attract more visitors from Google and other search engines. A well-organized and responsive layout will keep users engaged, encourage them to explore more content, and ultimately improve the performance of your WordPress site.
If you need more customizations or want to explore advanced features for your post grid, feel free to experiment with additional parameters in WP_Query or add more styling options to the CSS.